完成イメージ
優先順位が至急になっている場合、赤文字で表示します。
一覧での表示:

詳細画面での表示

フィールドの準備
アプリを一つ用意します。
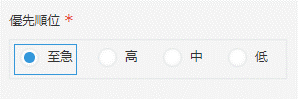
簡単にするために、優先順位というフィールド一つだけ作ります。
フィールドコードも「優先順位」としています。

添付のjsファイルをアップロード
設定>JavaScriptカスタマイズでカスタマイズ用ファイルをアップロードします。
カスタマイズ用ファイル:
1. 下記文字色変更JSファイルをダウンロードします。
2. Zipファイルになっていますので、解凍後中にあるjs拡張子がついているファイルをアップロードします。
文字色変更JSファイル
ダウンロード用リンク送信
アップロードが終わりましたら、[アプリを更新]をクリックします。
サンプルコード
直接コードを使う方は、下記のサンプルコードをご参照ください。
レコード一覧画面での表示変更
// レコード一覧画面の表示時にフィールド値に応じて文字色を変更する
const changeColor1 = (event) => {
console.log(event)
const priority1 = kintone.app.getFieldElements('優先順位');
for (let i=0; i<priority1.length; i++){
const record = event.records[i];
if(record.優先順位.value==='至急'){
priority1[i].style.color = '#ff0000';
priority1[i].style.fontWeight = 'bold';}
}
}
kintone.events.on(
'app.record.index.show',
changeColor1);changeColor1);
レコード詳細画面での表示変更
// レコード詳細画面の表示時にフィールド値に応じて文字色を変更する
const changeColor2 = (event) => {
console.log(event)
const priority2 = kintone.app.record.getFieldElement('優先順位');
if (event.record.優先順位.value === '至急') {
priority2.style.color = '#ff0000';
priority2.style.fontWeight = 'bold';}
else{
change.style.color = '#0070C0';
change.style.fontWeight = 'bold';
}
}
kintone.events.on(
'app.record.detail.show',
changeColor2);
検証
新規レコードを追加し、優先順位を至急に指定すると下記のような表示になります。
一覧での表示:

詳細画面での表示:

お役に立ちましたか?



コメント