キントーンの案件管理アプリを見ていて、派遣屋時代を思い出しました。 お客様である派遣先と、スタッフを結びつけるのがすごい大変だったんです。 基本的に案件は頭の中で管理し、スタッフの住んでいる地域と結びつける。路線図の記憶は必須で、いかに引き出しから絞り出すかがマッチングのキモでした。
なんて効率の悪い…。
そこで今更ながら、派遣スタッフと案件を結びつけるアプリを制作してしまいましょう!
アプリを追加する

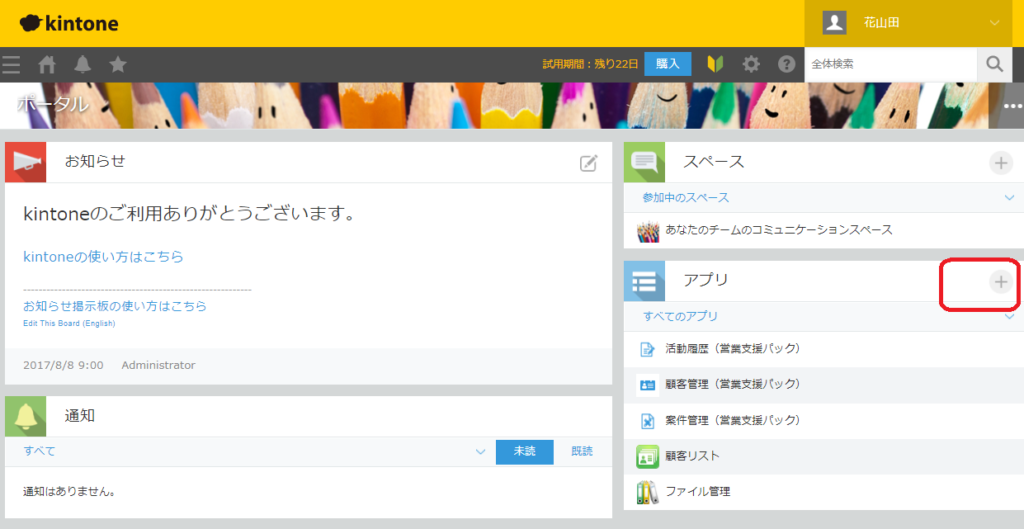
TOP画面のアプリ欄からアプリを追加します。

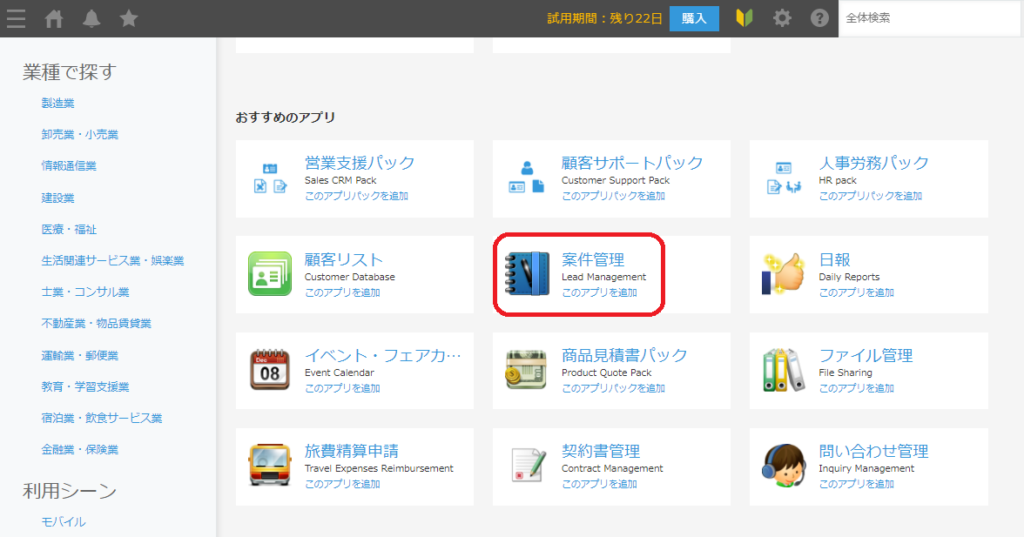
旅費精算申請や、問い合わせ管理など、今まで苦労してきた内容に関するアプリに後ろ髪惹かれますが、「案件管理」を追加します。

編集する
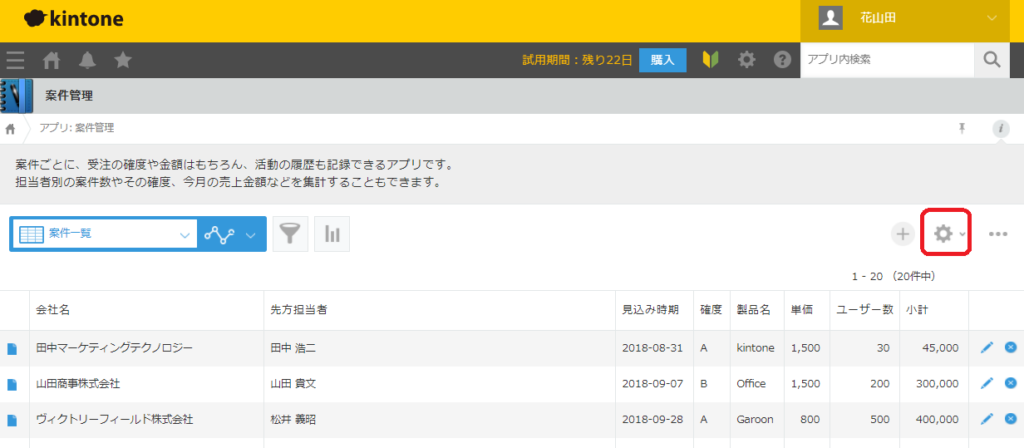
TOP画面に戻り、追加された案件管理をクリック。 前回、ドキドキしながらアプリの追加をしましたが、一度やってしまえば簡単です。 鼻歌混じりで進めていきます。

サンプルの無機質なデータが並んでいますが、スルーして歯車をクリックします。

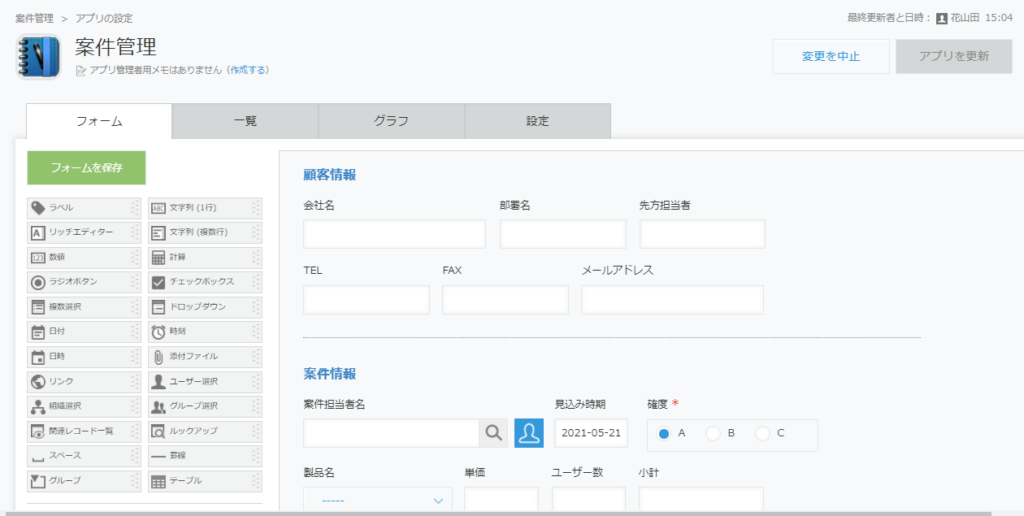
編集画面です。 なんとなく…なんとなくですが、触れそうな気がします。

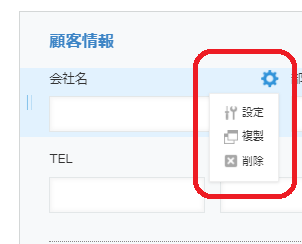
項目にカーソルを合わせると、歯車が出現しますので設定をクリックします。 とりあえず会社名を変更してみます。

サクッと変更されました。 同様に他の項目の名前も変更していきます。 ビックリするぐらい簡単に進んでいきます。

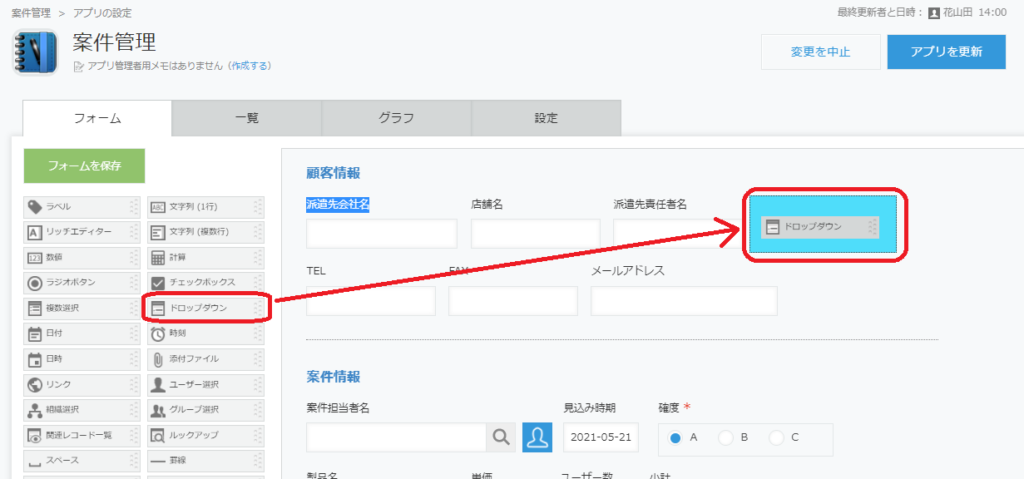
変更だけでなく、足りない項目も追加していきます。 ドロップダウンで選択したい項目を追加したいので、左側からドラッグアンドドロップで持ってきます。

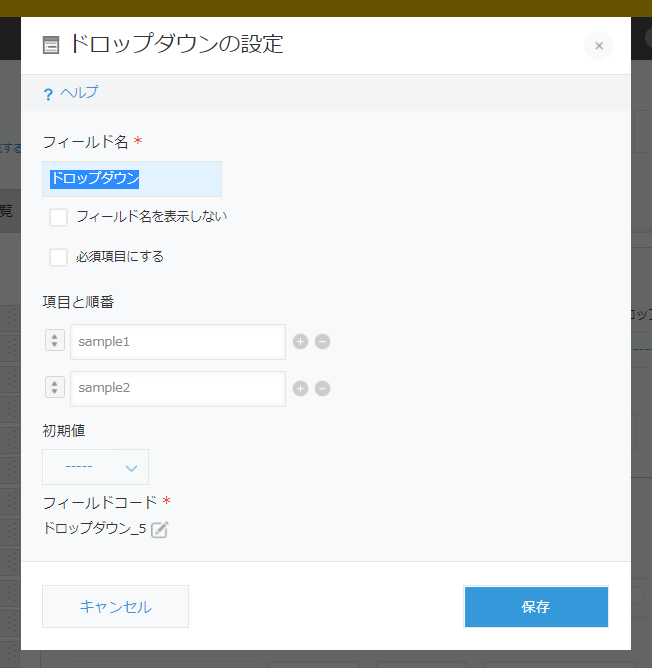
名前を変更し、選択する項目を入力し、保存。 ドロップダウン項目があっさり追加されました。
同様にラジオボタンの項目や、文字列、数値などを追加していきます。 なんだかマインクラフトみたいで楽しいです(やったことないですが)。

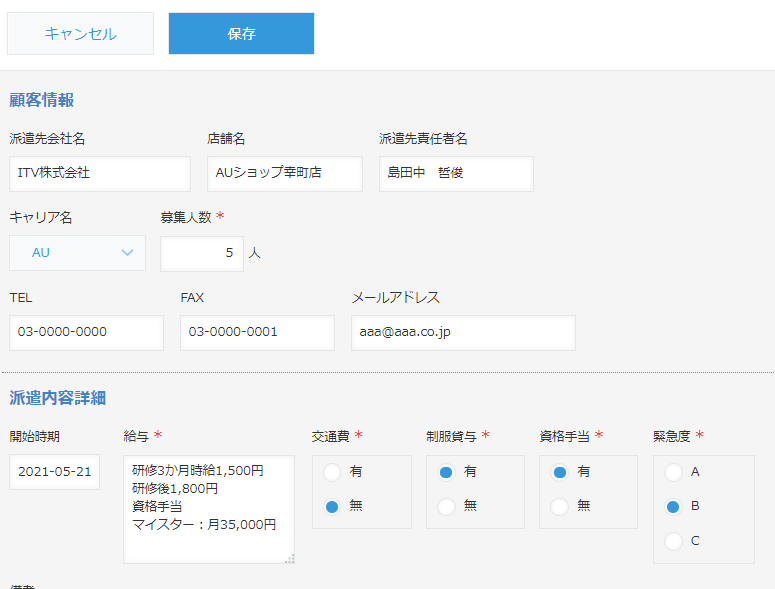
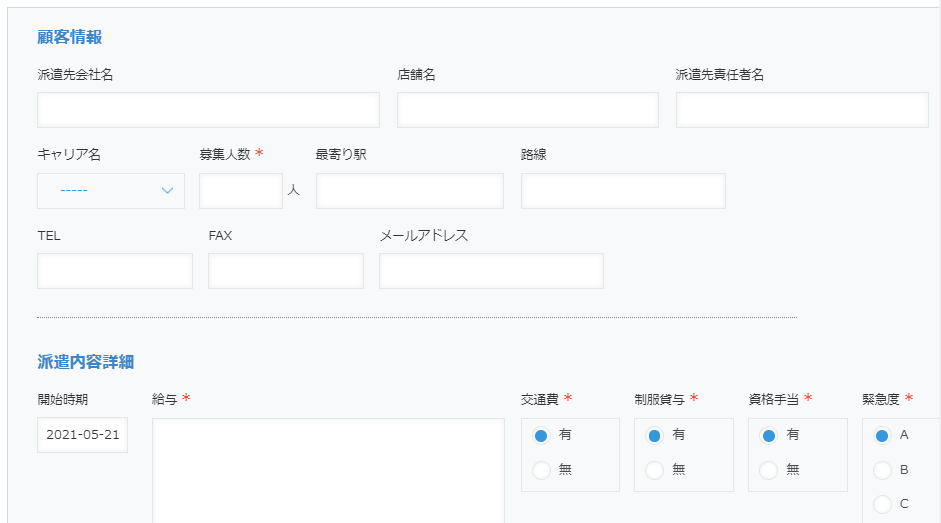
おおよその入力が完成しました。 最後に一番上のアプリ名を入力して保存します。
確認する

アプリが完成しました。 ここまで30分ほど。思ったよりすぐ作れました。 どうしよう簡単すぎる…。

せっかく作ったので入力していきます。 ※もちろん内容は全て架空のものです
微調整へ
んー? なにか物足りない。 あ、最寄り駅の項目が欲しいですね。 あと、画面を小さく使い過ぎてちょっと見づらいです。

なので作成画面に戻って微調整しましょう。 項目の幅を広げて、最寄り駅を追加して…この辺りを楽に変更できるのもキントーンの魅力ですね。 現場をロクに覚えてない数名で開発外注して残念なソフトを作って、「これ使ってください」とか渡された日には…。

一覧設定へ
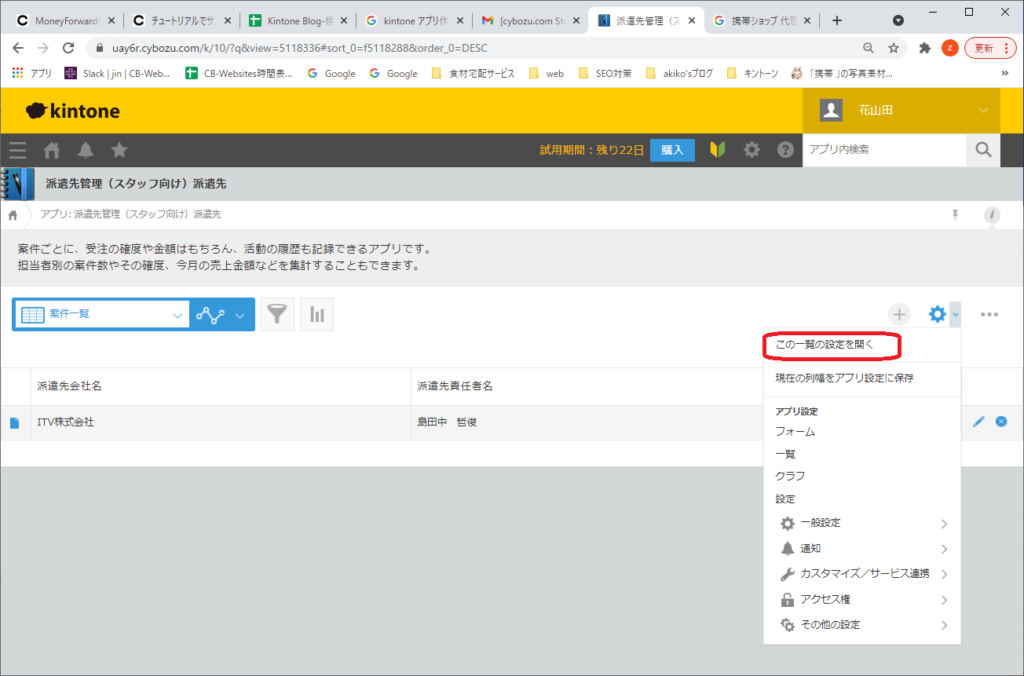
微調整が終わって一覧画面に戻りますが、どうも一覧に表示されている画面がさみしい。 ので、今度は一覧の設定をしていきます。

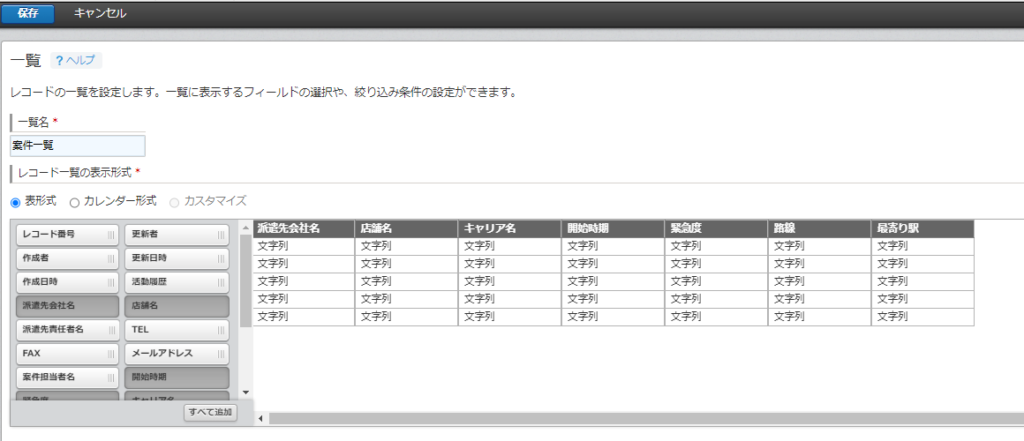
こちらが一覧の設定画面です。 やはり、見た感じでなんとなく設定方法がわかりますね。 必要な項目をザクザクとドラッグアンドドロップしていきます。

こんな感じにすれば見やすいですかね? 確認してみて、不満があればすぐ編集できるのでとりあえず保存します。

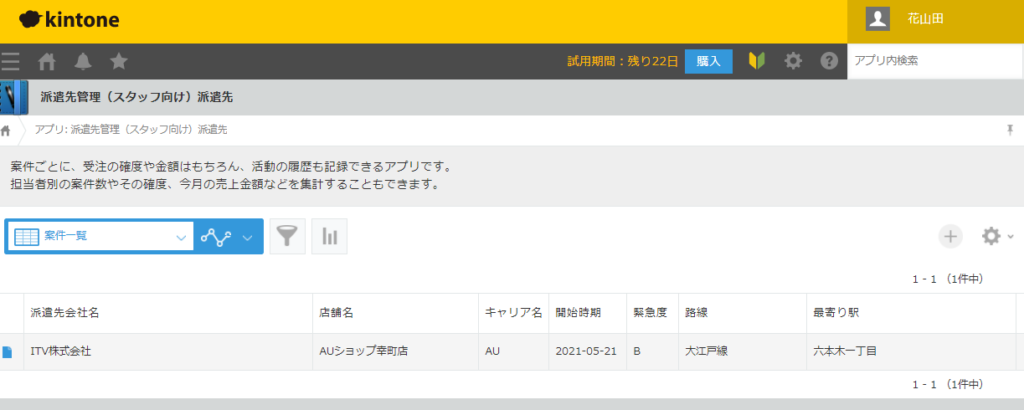
よしよし。 だいぶ案件が見やすく、必要な情報が表示されるようになりました。 せっかくですのでサンプル案件を増やしてみましょう。
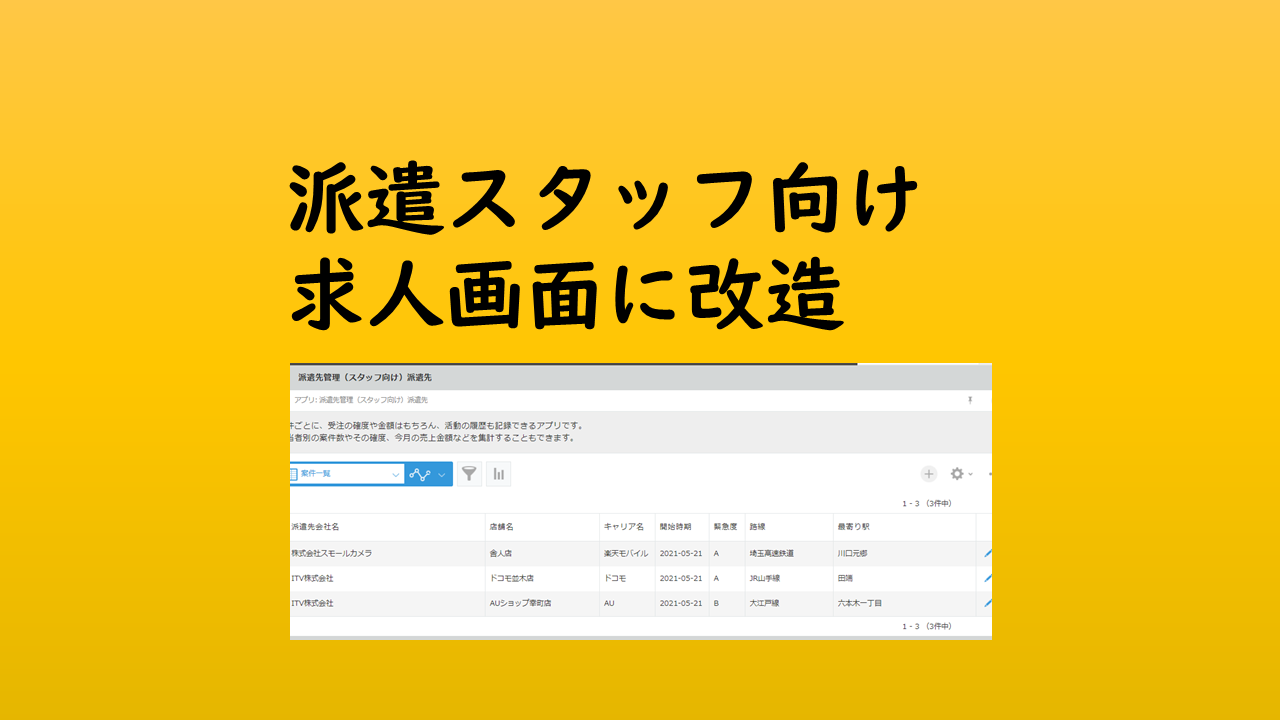
完成!!

おぉ! それっぽい!! これなら、タブレットを持ってスタッフのところへ行き、画面を見せながら案件を探すことができます。 一覧画面にはソート機能もあるので、キャリアにこだわるスタッフや、近いところを探しているスタッフなどにもすぐに提案できそうです。 派遣先からの増員や、新店舗での対応なども、サクサク入力していけば、いつでも最新の情報が閲覧できますね。 ここまでの操作時間は1時間ほど。 慣れてくればもっと早く作成も可能でしょう。
今回は、かなりニッチな形態派遣会社のコーディネーター用の案件管理を作成してみました。 見ての通り、非常に直感的に操作できますので、プログラムの知識は一切必要ないです。 是非、自分好みのアプリを作成してみてください。



コメント