Kintoneで◯年後、◯ヶ月後、◯日後などの日付を設定する方法をまとめて見ました。
標準機能で関数を利用して設定する方法と、カスタマイズで設定する方法があります。
関数を利用する場合は、文字列の計算機能を使います。
日付の形式で表示はできますが、リマインダー通知など日付としては利用できませんでした。
この記事ではカスタマイズで計算する方法をご紹介します。
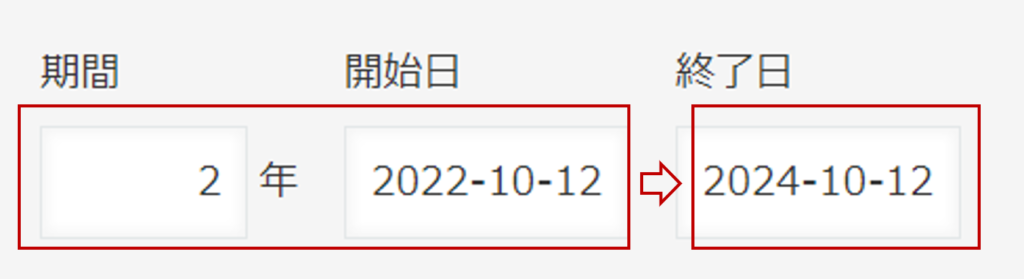
完成イメージ
期間と開始日を設定すると、終了日を自動計算してくれます。

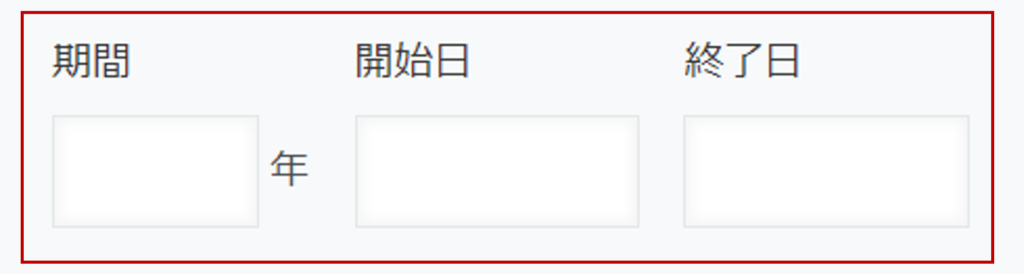
フィールドの準備
まず計算用のフィールドを準備します。
期間:数値 (フィールドコード:期間、単位記号:年)
開始日:日付 (フィールドコード:開始日)
終了日:日付 (フィールドコード:終了日)

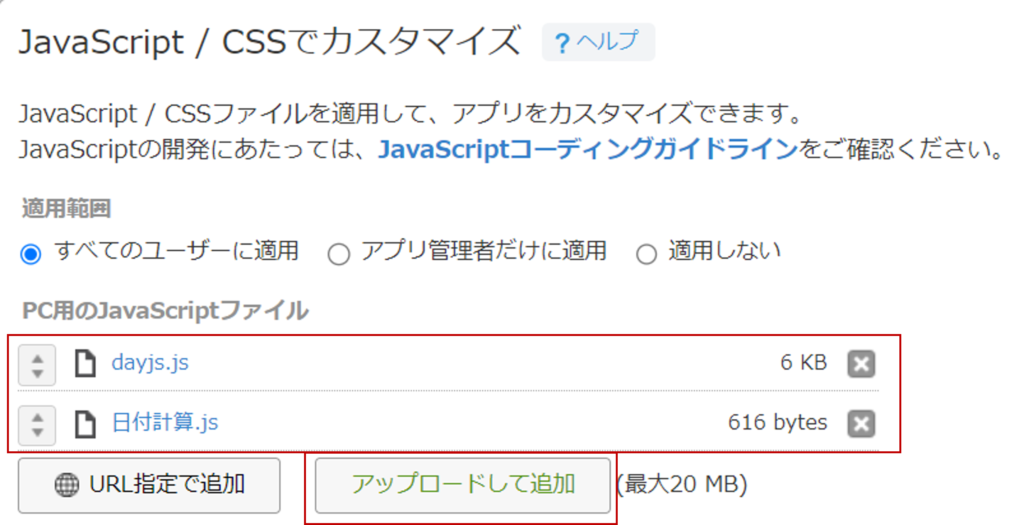
添付のjsファイルをアップロード
設定>JavaScriptカスタマイズでカスタマイズ用ファイルをアップロードします。
カスタマイズ用ファイル: ダウンロード用リンク送信
1. 下記日付計算用JSファイルをダウンロードします。
2. Zipファイルになっていますので、解凍後中にあるjs拡張子がついているファイルをアップロードします。
日付計算用JSファイル
アップロードには順番がありますので、
まず[dayjs.js]をアップロード後、[日付計算.js]をアップロードします。
下記のように表示されればいいです。
アップロードが終わりましたら、[アプリを更新]をクリックします。
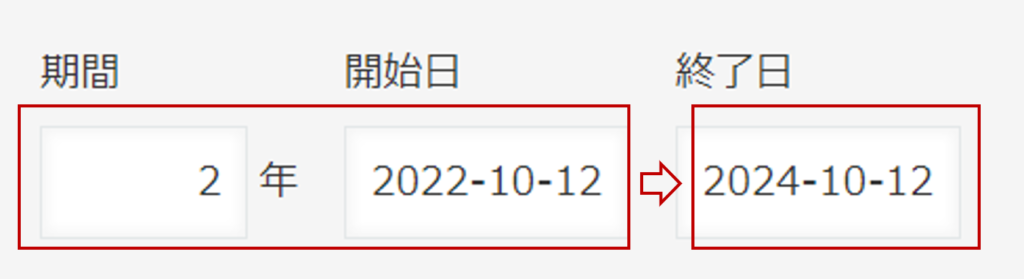
検証
期間と開始日を設定すると、終了日が自動に反映されるのが確認できます。

閏年もしっかり計算してくれます。
終了日は日付として扱われるので、リマインダー通知にも利用できますね。
お役に立ちましたか?



コメント